This isn’t as crazy as it seems. In some bread and cake recipes, you can easily replace some of the oil with applesauce and have a successful bake. I’ve done this with muffins and banana bread to great success.
They’re still being foolish as you need some fat for most bakes to work and using apple sauce introduces more fiber, protein and water instead of fat, but it’s not a totally baseless substitution.
Tables are supported on the web page (Lemmy.world using the default UI); they just didn’t do it right (for the default UI).
Example:
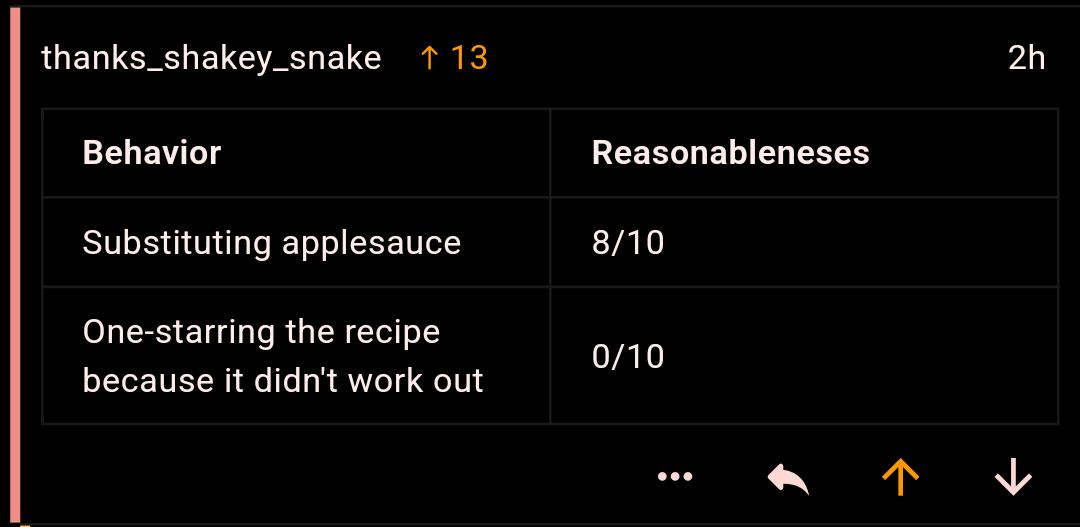
Behavior
Reasonableness
Substituting applesauce
8/10
One-starring the recipe because it didn’t work out
0/10
Markup used to construct it:
Behavior | Reasonableness
---- | ----
Substituting applesauce | 8/10
One-starring the recipe because it didn't work out | 0/10
Note that it’s entirely possible that different Lemmy clients have different, mutually incompatible, Markdown implementations. I’ve already noticed one such difference: in the Lemmy.world default web UI, ~x~ does a subscript, but in my Voyager Android app, it does a strikethru.
I see your point now. For me it doesn’t really read like it, because you have it in another cell of the table which gives it too little weight as a possible context for dereferencing the pronoun, while also having a valid noun preceding the pronoun begging to become referenced by it.
I see your point. If you view the cells as separate contexts, then it would be necessary to specify that “the substitution” is the thing that didn’t work out.
This isn’t as crazy as it seems. In some bread and cake recipes, you can easily replace some of the oil with applesauce and have a successful bake. I’ve done this with muffins and banana bread to great success.
They’re still being foolish as you need some fat for most bakes to work and using apple sauce introduces more fiber, protein and water instead of fat, but it’s not a totally baseless substitution.
|----------|-----------------------------------| | Substituting applesauce | 8/10 | | One-starring the recipe because it didn’t work out | 0/10 |
Lemmy supports tables? Damn, never seen one here in the comments. Good to know!
deleted by creator
For me it looks like this (thunder app btw):
Which client is that? I’m using Connect and can’t see the table
Tables are supported on the web page (Lemmy.world using the default UI); they just didn’t do it right (for the default UI).
Example:
Markup used to construct it:
Note that it’s entirely possible that different Lemmy clients have different, mutually incompatible, Markdown implementations. I’ve already noticed one such difference: in the Lemmy.world default web UI,
~x~does a subscript, but in my Voyager Android app, it does a strikethru.You must be using a really old version of voyager. This was fixed a while back
Could be. I’m using the F-Droid version, which tends to lag behind the Play Store version because of all the extra vetting they do.
Can you check the version in “Settings -> About”? Some users have reported issues with F-droid auto update. F-droid should be up to 2.9.1.
F-Droid had notified me to update Voyager to 2.9.1, but I hadn’t bothered to do it yet.
Thunder renders a table, but it uses a library for most of markdown (except lemmy-specific like spoilers)
I was just winging it and it worked out!
Except “one-starring the original recipe because the modified recipe didn’t work out”
Because otherwise it looks very reasonable instead of very not reasonable
"It” refers to the substitution, not the recipe.
I see your point now. For me it doesn’t really read like it, because you have it in another cell of the table which gives it too little weight as a possible context for dereferencing the pronoun, while also having a valid noun preceding the pronoun begging to become referenced by it.
Yeah, I must be fun at parties, I know 😅
I see your point. If you view the cells as separate contexts, then it would be necessary to specify that “the substitution” is the thing that didn’t work out.