Presentation is very neat as of this update. Thank you!
No probs!
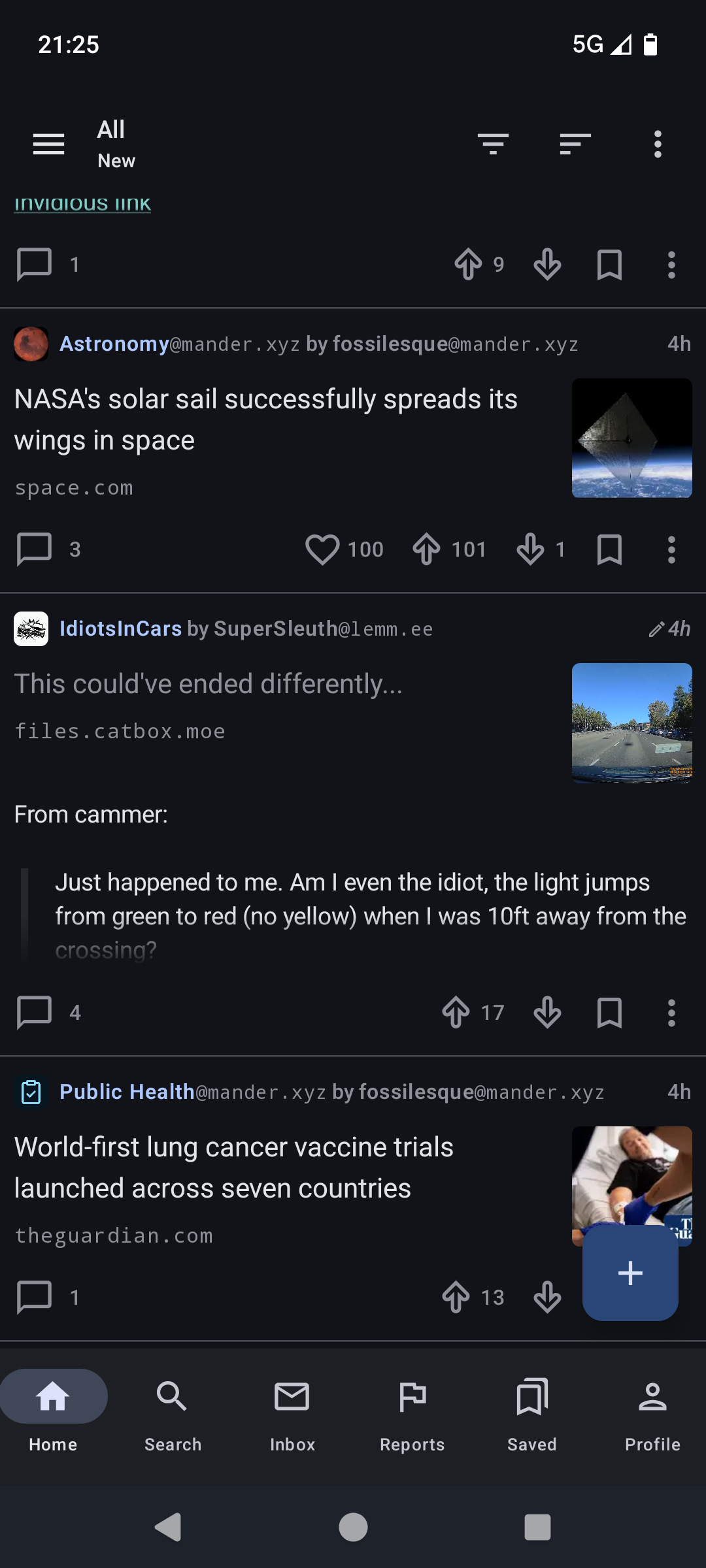
I’m trying to think of a way to mute the gradient at the bottom edge of a meta box (not sure what it’s referred to in compose) when the content is three lines long or less

This idiotsincars content can’t be two finger scrolled though the gradient sort of implies that it’s longer than three lines
E: I worded this poorly. I was trying to figure out the term to suppress a containers inner gradient when you’ve reached the end of its content. Seems the gradient is persistent at the bottom, even with longer text.
There isn’t a setting for it yet. With the rework Dessalines added a fade to the body.
Ah right, thanks for the info
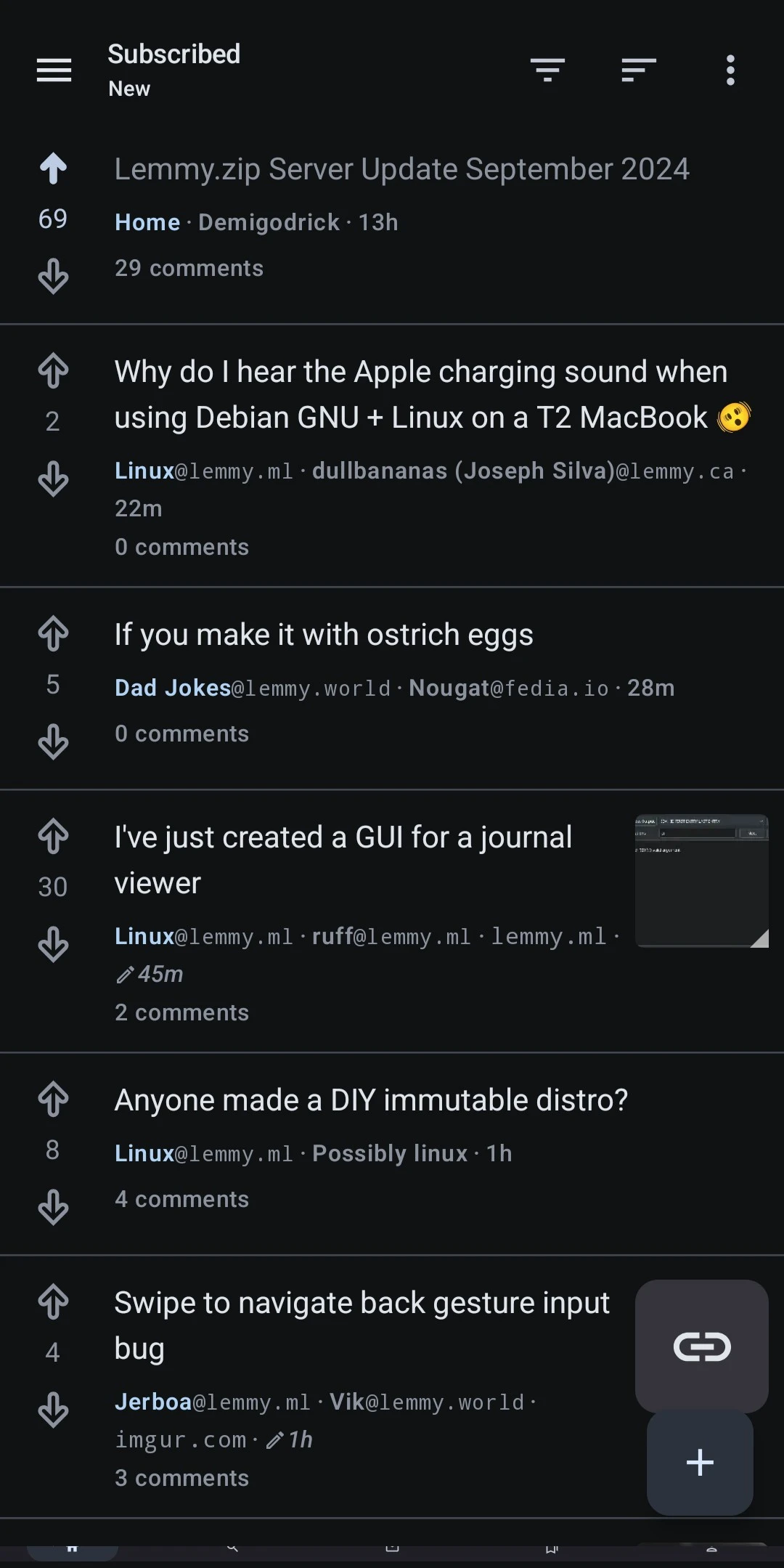
Might be just me but I lost the navbar with home, search, notifications. If you squint enough in the screenshot it looks like it is simply cut off but a tiny bit left, so you can see. I tried tapping on the quarter of a button that I get to see, but they don’t work.

Open up an issue on the github for this.
Same here except my navbar is missing entirely.
Same here. I was able to tap the sliver of a button successfully at least
Based 🙌